 NOTE: steps in creating a submit form do not require GenB extensions. The form is constructed using the "forms" objects provided directly by DreamweaverŽ.
0.0.- in DreamweaverŽ open an "html"-type page (or PHP GenB if combined with the use of other GenB modules) and go to the DreamweaverŽ "Forms" objects palette.
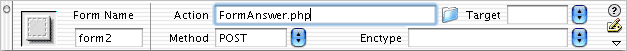
1.0.- click on item: "Form" to delimit the space for the form  1.1.- indicate in the "inspector" window of the "form" object inserted the destination or "Action" page to which the user will go after clicking on the submit button. Choose a name or file with a ".php" extension since the results page requires it to be PHP GenB.
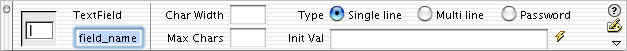
2.0.- insert the various data input fields. All the fields have a common format and can be entered with the help of the object "Forms" palette provided by DreamweaverŽ.
NOTE: for each input field you must provide an easy-to-remember "name" (field name) in order to set up the information sent on the answer pages and send it by e-mail.  NOTE: if you wish to send a confirmation e-mail, you must have a text input field ready where the attribute "name" (field name) must be exactly "Email".
3.0.- insert a "submit" button to send the form with.
when the send data form is finished, the next step is to construct the reply page where you can show the information sent and the necessary parameters for sending notifications by e-mail are provided. |