 NOTA: la secuencia de creación del formulario de envío no precisa del uso de extensiones GenB. Para la contrucción del formulario se emplearan los objetos de confección de "forms" (formularios) facilitados directamente por Dreamweaver®.
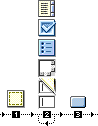
0.0.- desde Dreamweaver® abrir una página de tipo "html" (o PHP GenB si se combina el uso de otros módulos GenB) e ir a la paleta de objetos de Dreamweaver® "Forms" (Formularios).
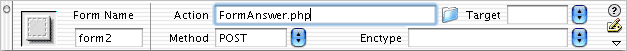
1.0.- pulsar sobre el ítem: "Form" (Formulario) para delimitar el espacio destinado a formulario.  1.1.- indicar en la ventana "inspector" del objeto "form" insertado, la página destino o "Action" a la que se dirigirá el usuario tras pulsar el botón de envío. Se eligirá un nombre o archivo con extensión ".php" dado que la página de respuesta se requerirá que sea del tipo PHP GenB.
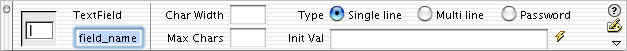
2.0.- insertar los distintos campos de entrada de datos. Todos los campos tendrán formato común pudiendo ser introducidos con ayuda de la paleta de objetos "Forms" facilitada por Dreamweaver®.
NOTA: para cada campo de entrada será preciso facilitar un nombre "name" (nombre de campo) fácil de recordar a fin de plasmar la información enviada en las páginas de respuesta y envío por correo electrónico.  NOTA: si se desea enviar un correo electrónico de confirmación de envío al propio emisor, se deberá habilitar un campo de entrada de texto donde el atributo "name" (nombre de campo) deberá ser exáctamente "Email".
3.0.- insertar un boton "submit" para efectuar el envío del formulario.
finalizado el formulario de envío de datos el siguiente paso consistirá en construir la página de respuesta donde se podrá mostrar la información enviada y se facilitarán los parámetros necesarios para el envío de notificaciones por correo electrónico. |